eclipse的j2ee软件通常用来开发java web项目(通过这个教程,你可能又会一门语言,牛13),
由于微信硬件开发者中心的DEMO用java来编写,我们在这里也教教大家如何使用j2ee来编写web项目。
一、下载eclipse j2ee+java7。
下载地址:http://pan.baidu.com/s/1jHFsRMu
解压后,在eclipse-jee-mars-1-win32-x86_64\eclipse目录可以直接运行eclipse.exe,但要先安装java环境。
二、配置java环境。
下载地址:http://pan.baidu.com/s/1dESuvqL
解压后,运行相对应的版本,如果是64位则运行x64,32位的电脑运行x86的版本。
然后一直下一步,直到安装成功。
设置系统变量:
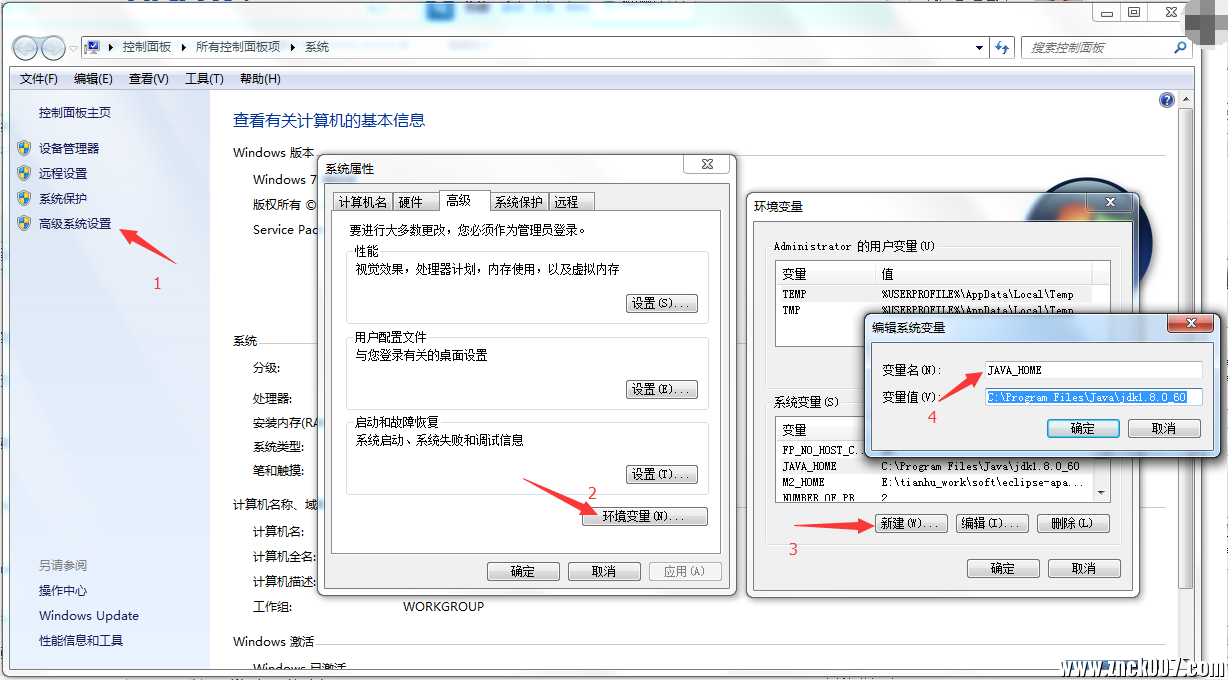
win7:右击我的电脑-》属性-》高级系统设置-》环境变量,新建-》JAVA_HOME,
内容为安装的java目录,如:C:\Program Files\Java\jdk1.7.0_20(这里要是你的安装目录)
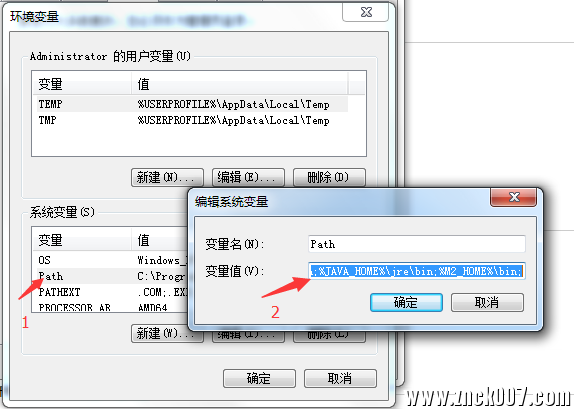
然后找到Path,在后面一定是最后面添加;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
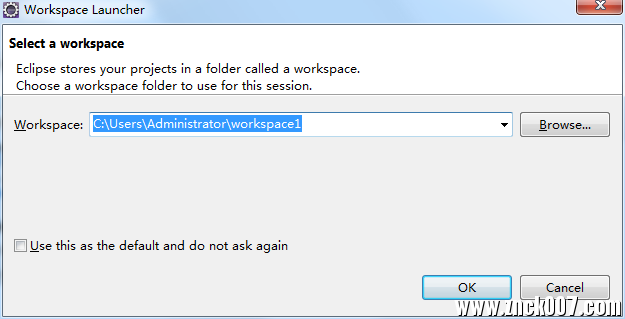
这样就可以运行了,运行会出现一个select workspace(选择项目目录,一般默认确认就好)
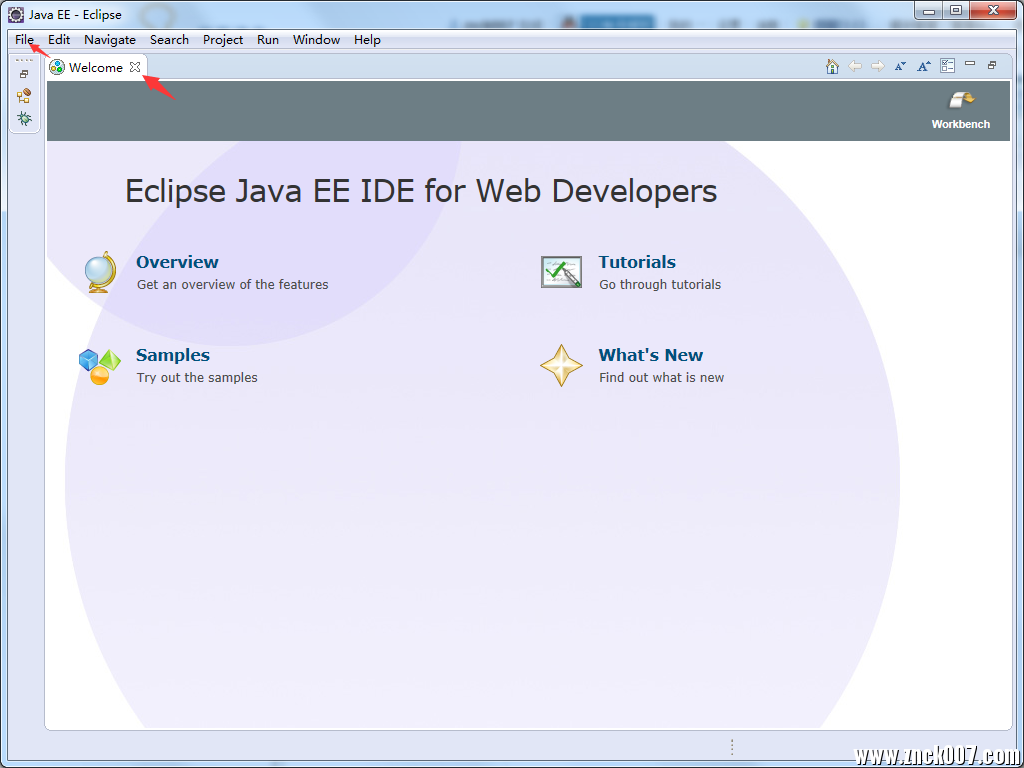
运行欢迎页,安装eclipse j2ee成功了!
三、建一个web网站。
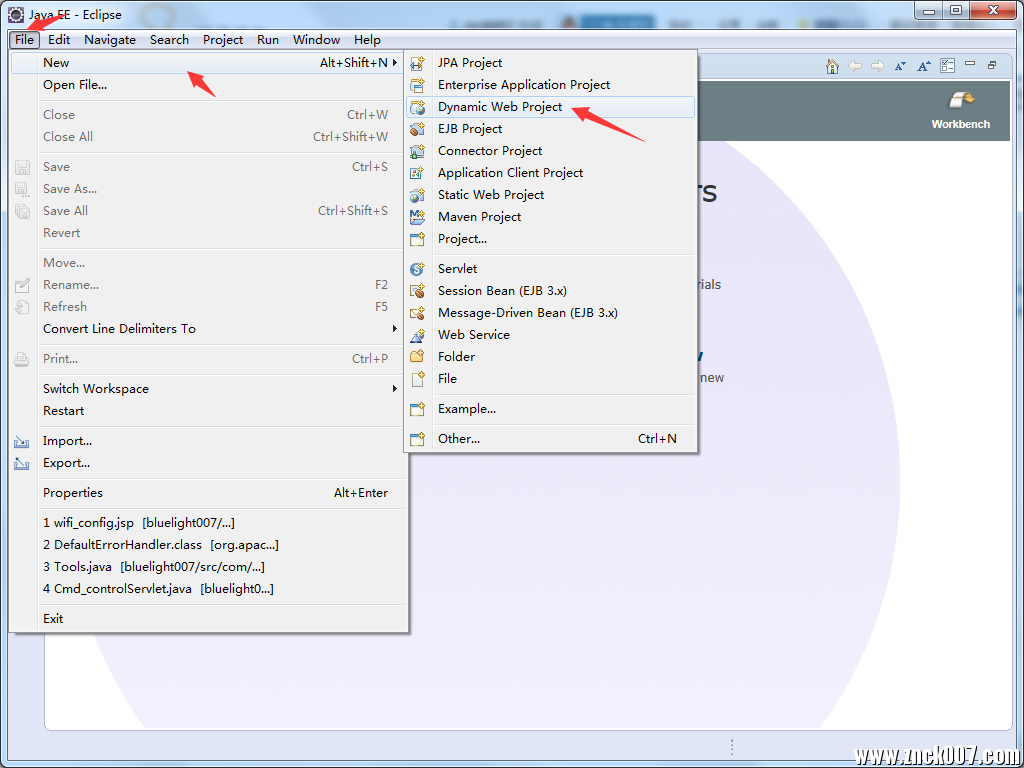
点击File-》New->Dynamic Web Project
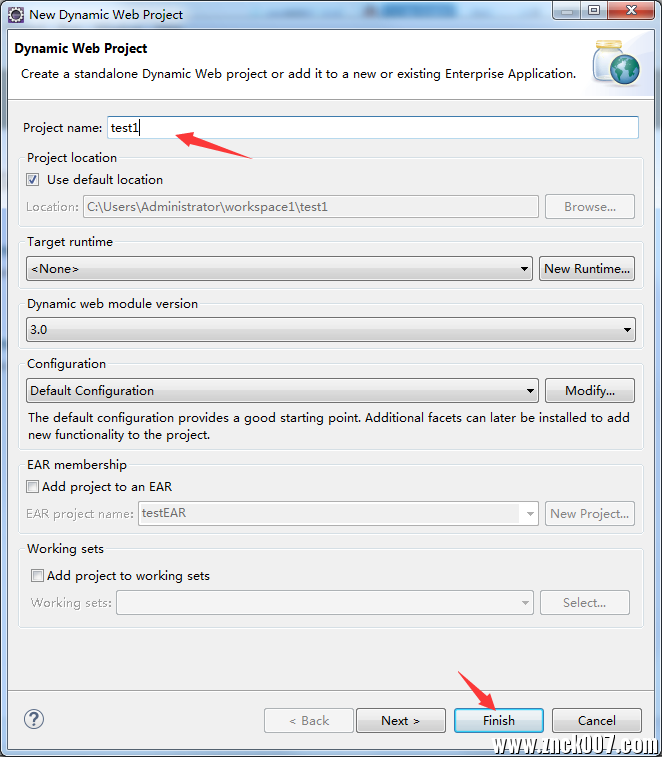
然后写一个项目名称,然后一直Next。
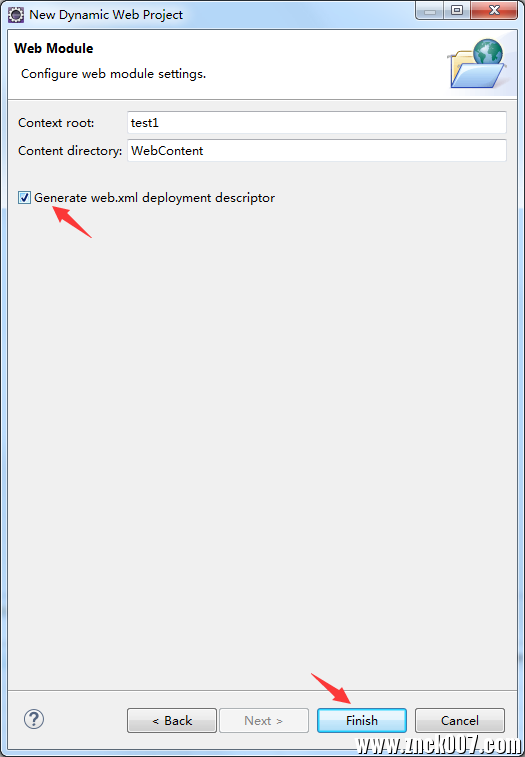
直到这步时,记得打勾Generate web.xml deployment descriptor,然后再完成Finish。
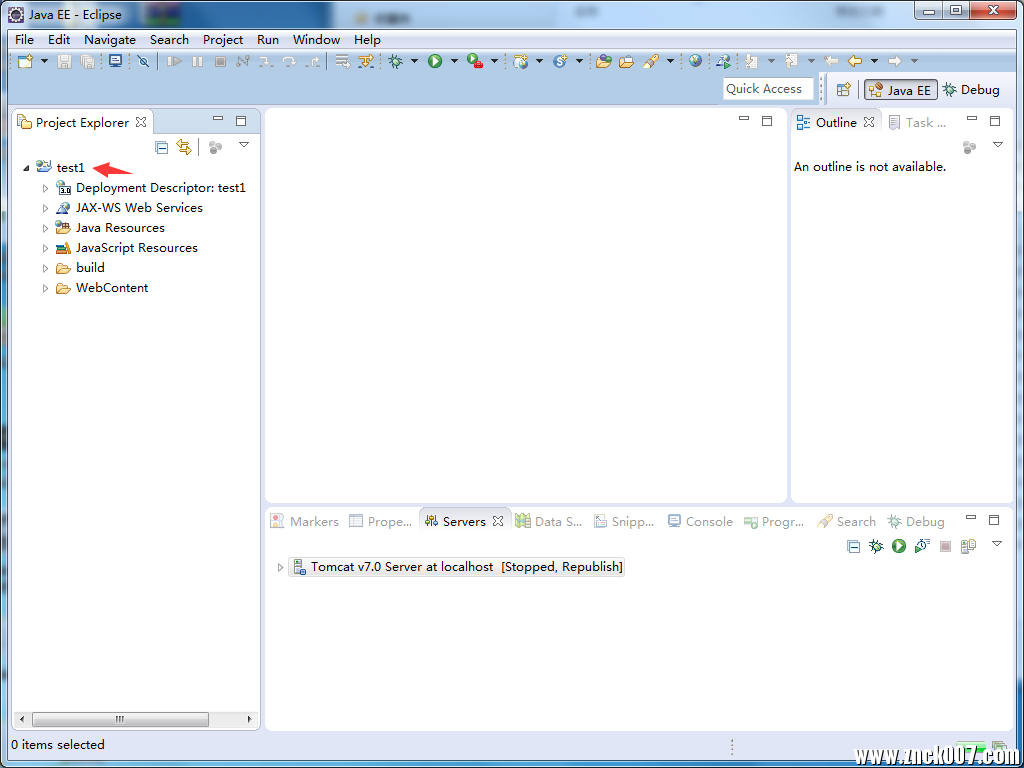
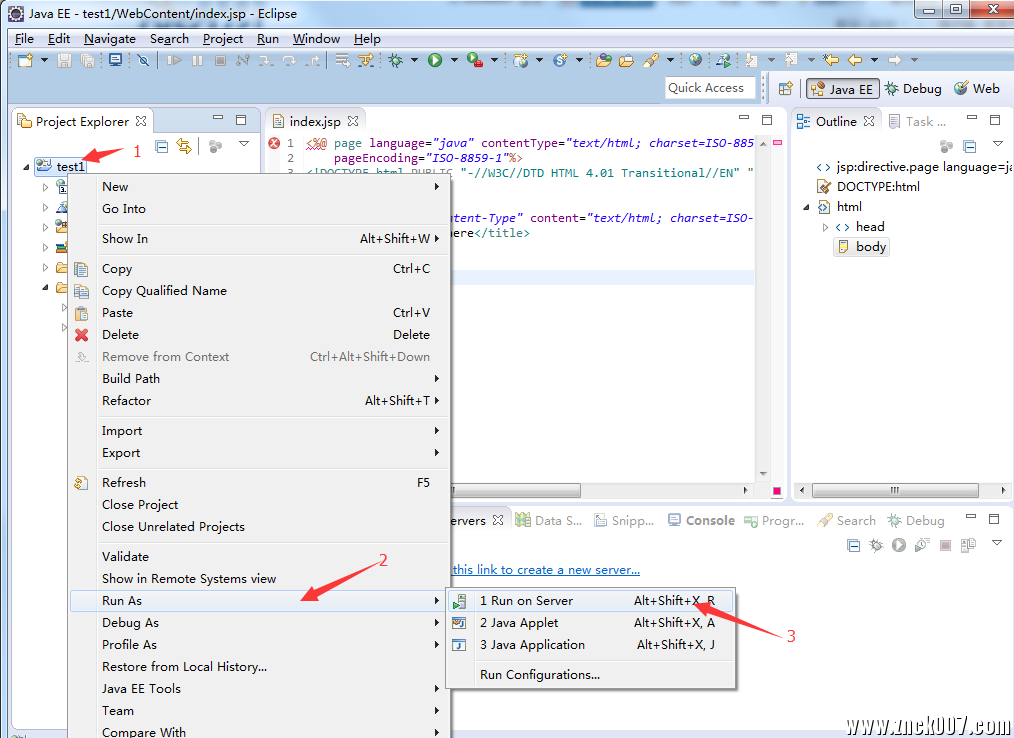
关闭欢迎页,然后点击test1就看到了项目结构如上图,WebContent是文件目录,Java Resources是包类目录。
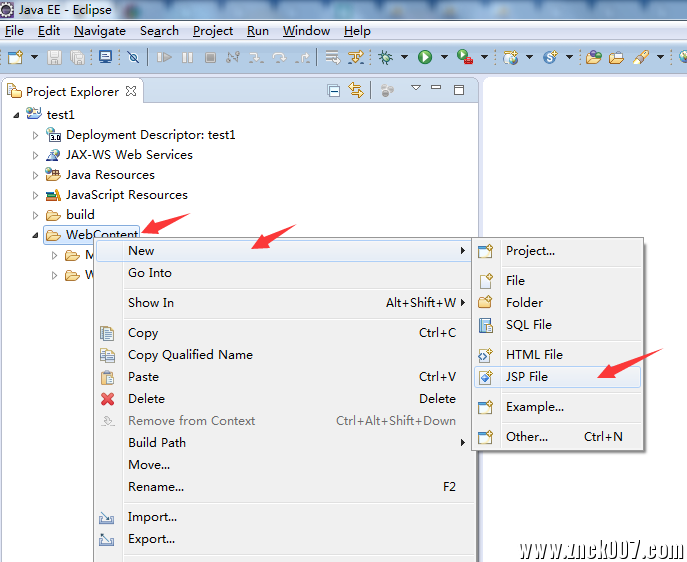
点击展开WebContent,右击WebContent->New->JSP File新建一个jsp文件。
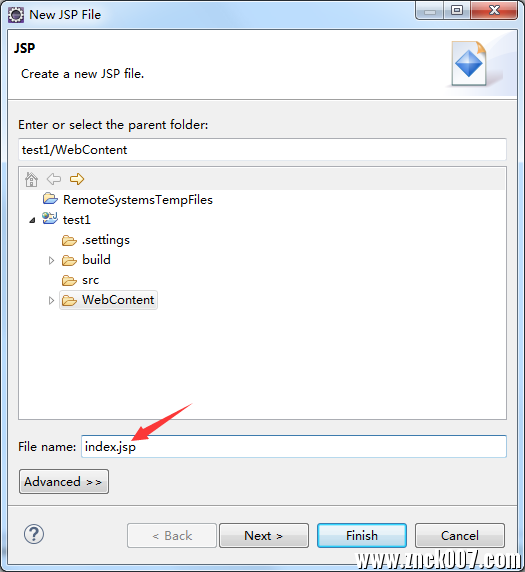
然后取名为index.jsp,通常所说的首页。
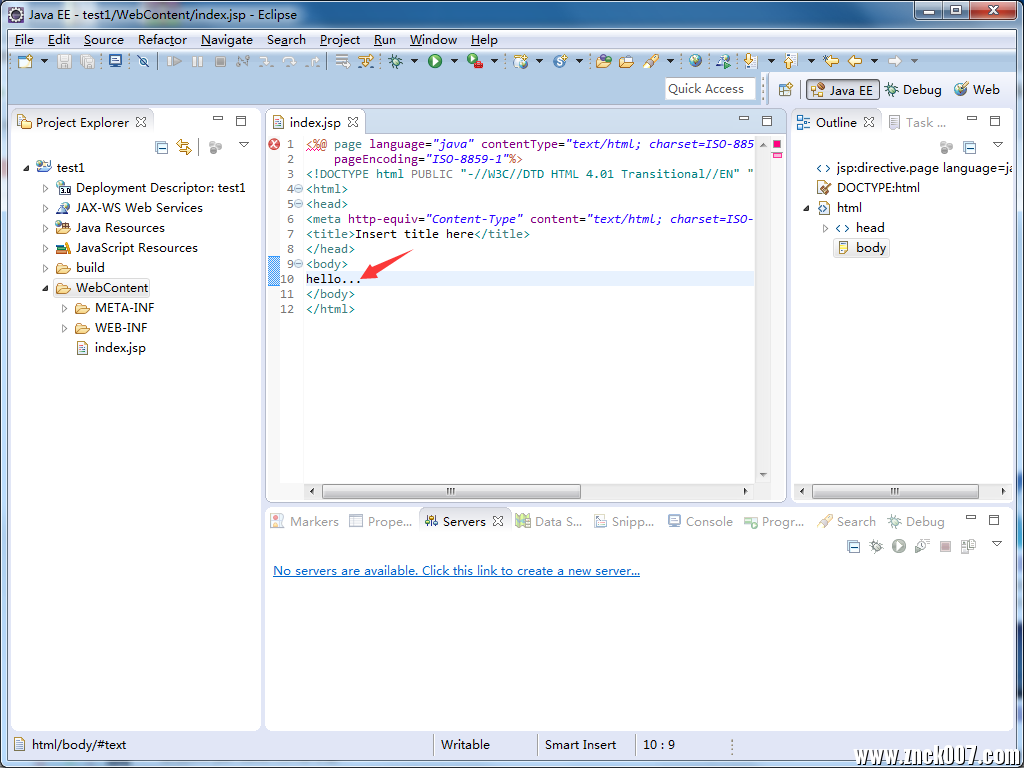
生成了一个jsp文件,在<body>里面,输入一个hello,为了在网站首页上显示出来。
四、设置tomcat服务器。
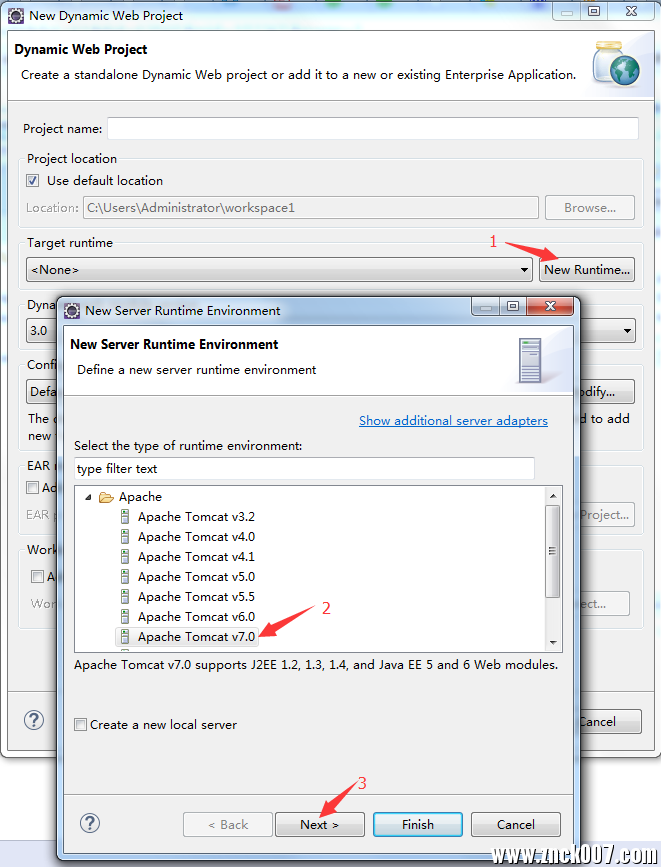
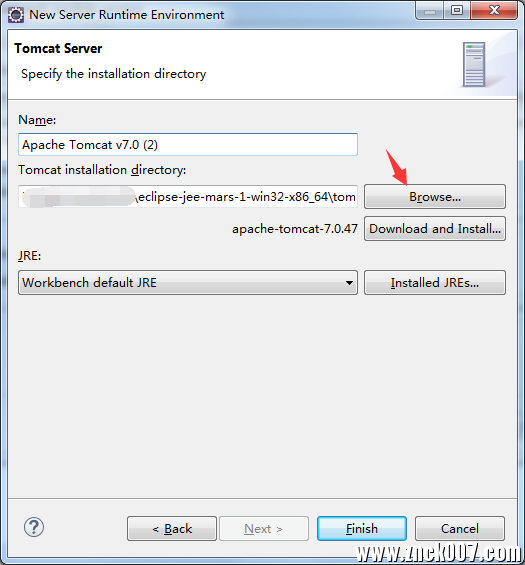
首页打开tomcat的配置页面,重复操作File-》New->Dynamic Web Project,然后点击New Runtime,选择Apache Tomcat v7.0,再点击Next。
填写tomcat7的文件目录,这是之前解压目录里有的哦,位于eclipse-jee-mars-1-win32-x86_64\tomcat7,选择tomcat7目录,点击Finish。
再把当前页面关闭,这时要运行test1项目了。
右击test1-》Run As-》Run On Server。
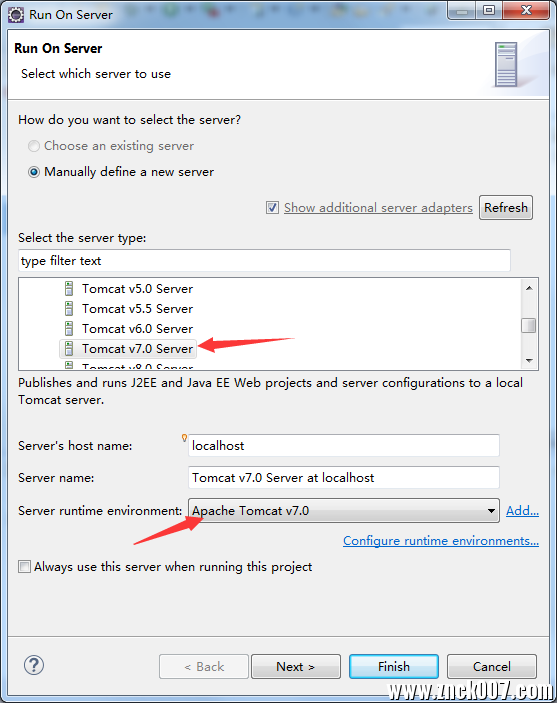
然后选择tomcat7,直接点击Finish,如果点击Next则让你选择要运行的项目,默认当前项目。
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 | 四月 11, 2016 4:52:55 下午 org.apache.catalina.core.AprLifecycleListener init信息: The APR based Apache Tomcat Native library which allows optimal performance in production environments was not found on the java.library.path: C:\Program Files\Java\jdk1.8.0_60\bin;C:\Windows\Sun\Java\bin;C:\Windows\system32;C:\Windows;C:/Program Files/Java/jdk1.8.0_60/bin/../jre/bin/server;C:/Program Files/Java/jdk1.8.0_60/bin/../jre/bin;C:/Program Files/Java/jdk1.8.0_60/bin/../jre/lib/amd64;C:\Program Files (x86)\NVIDIA Corporation\PhysX\Common;C:\Windows\system32;C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;C:\Program Files\TortoiseSVN\bin;C:\Program Files\Java\jdk1.8.0_60\bin;C:\Program Files\Java\jdk1.8.0_60\jre\bin;E:\tianhu_work\soft\eclipse-apache-maven-3.3.9-bin\apache-maven-3.3.9\bin;;E:\tianhu_work\soft\eclipse-jee-mars-1-win32-x86_64\eclipse;;.四月 11, 2016 4:52:55 下午 org.apache.tomcat.util.digester.SetPropertiesRule begin警告: [SetPropertiesRule]{Server/Service/Engine/Host/Context} Setting property 'source' to 'org.eclipse.jst.jee.server:test1' did not find a matching property.四月 11, 2016 4:52:56 下午 org.apache.coyote.AbstractProtocol init信息: Initializing ProtocolHandler ["http-bio-8080"]四月 11, 2016 4:52:56 下午 org.apache.coyote.AbstractProtocol init信息: Initializing ProtocolHandler ["ajp-bio-8009"]四月 11, 2016 4:52:56 下午 org.apache.catalina.startup.Catalina load信息: Initialization processed in 605 ms四月 11, 2016 4:52:56 下午 org.apache.catalina.core.StandardService startInternal信息: Starting service Catalina四月 11, 2016 4:52:56 下午 org.apache.catalina.core.StandardEngine startInternal信息: Starting Servlet Engine: Apache Tomcat/7.0.47四月 11, 2016 4:52:56 下午 org.apache.catalina.util.SessionIdGenerator createSecureRandom信息: Creation of SecureRandom instance for session ID generation using [SHA1PRNG] took [130] milliseconds.四月 11, 2016 4:52:56 下午 org.apache.coyote.AbstractProtocol start信息: Starting ProtocolHandler ["http-bio-8080"]四月 11, 2016 4:52:56 下午 org.apache.coyote.AbstractProtocol start信息: Starting ProtocolHandler ["ajp-bio-8009"]四月 11, 2016 4:52:56 下午 org.apache.catalina.startup.Catalina start信息: Server startup in 696 ms |
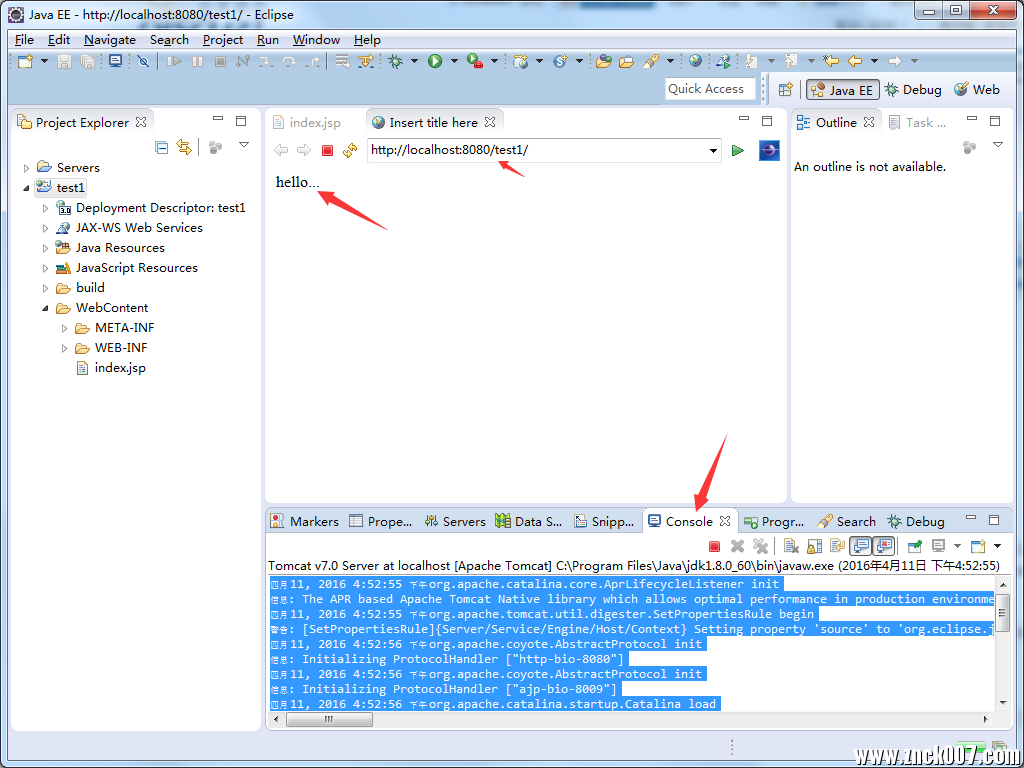
在console里会输出红红的字,如果类式于上面的字,说明运行成功了,并会出现test1项目的首页,网页输出了hello。
这样就做成了一个网站,生成war,上传到服务器,就可以运行了。
关于java web代码开发,这个之后我们借助于微信的DEMO给大家做个实战型的教程。
五、运行微信硬件开发者官方的DEMO。
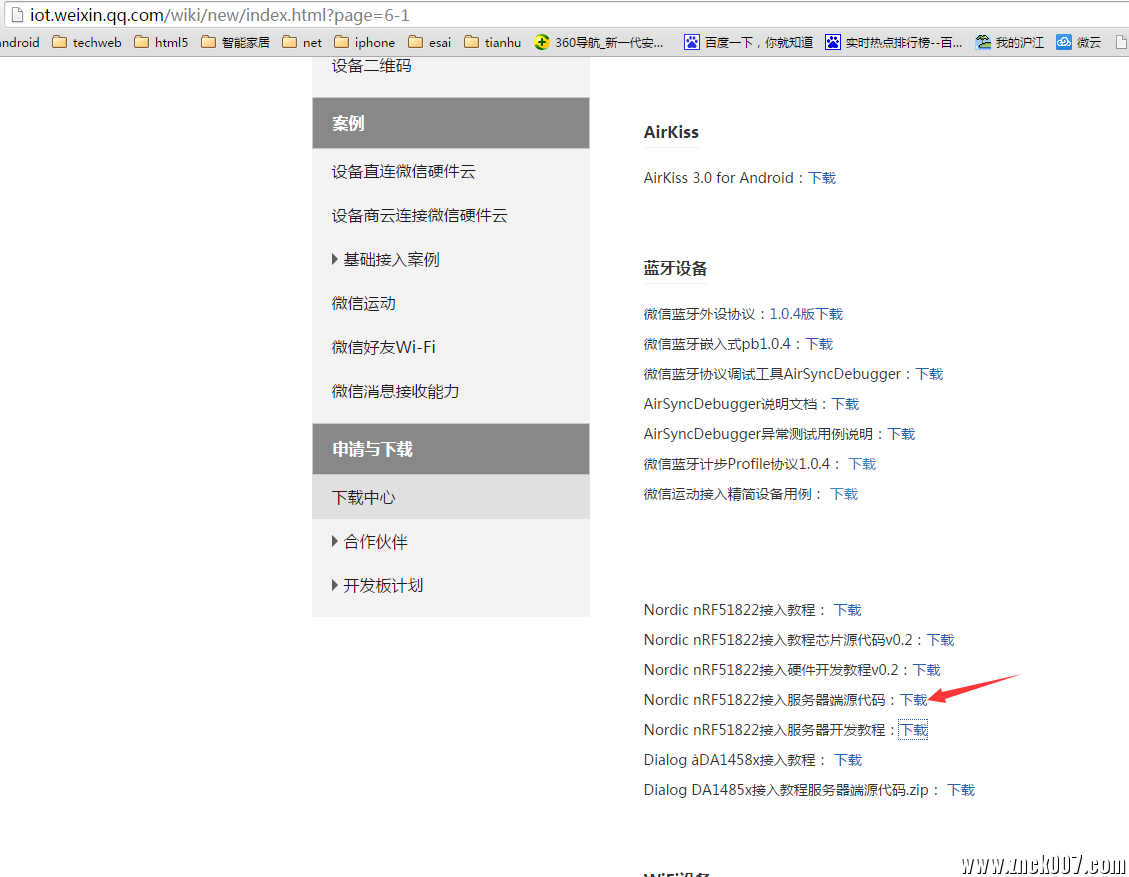
下载网址:http://iot.weixin.qq.com/wiki/new/index.html?page=6-1
打开网址,找到Nordic nRF51822接入服务器端源代码,下载下来解压。
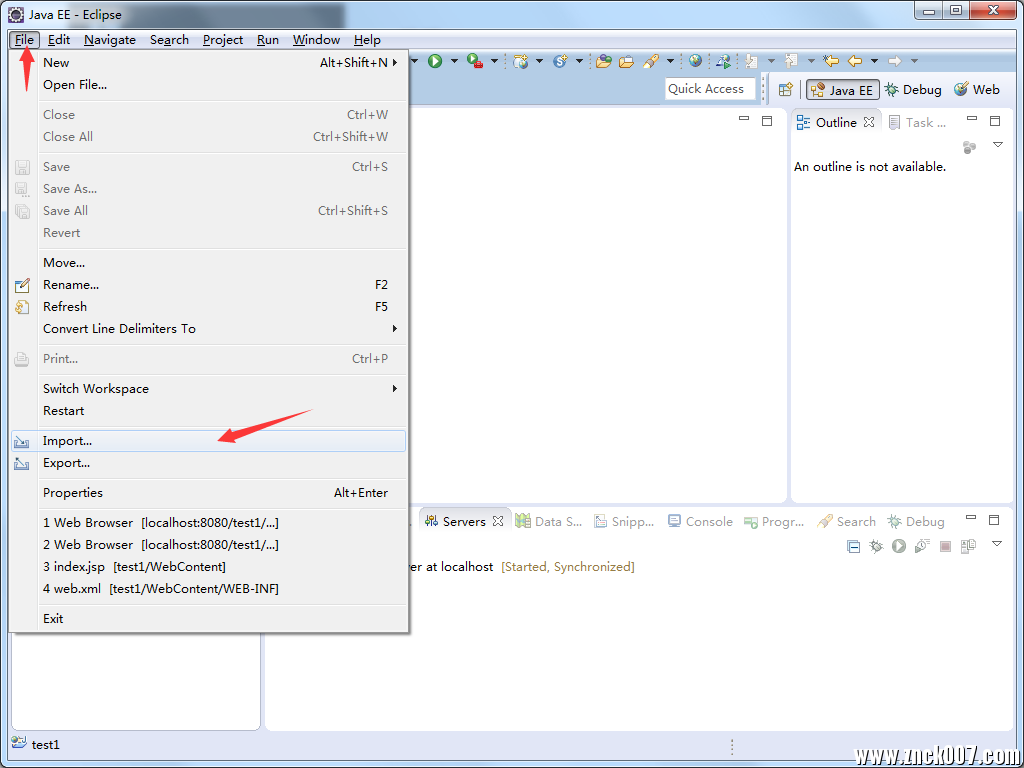
点击File-》Import。
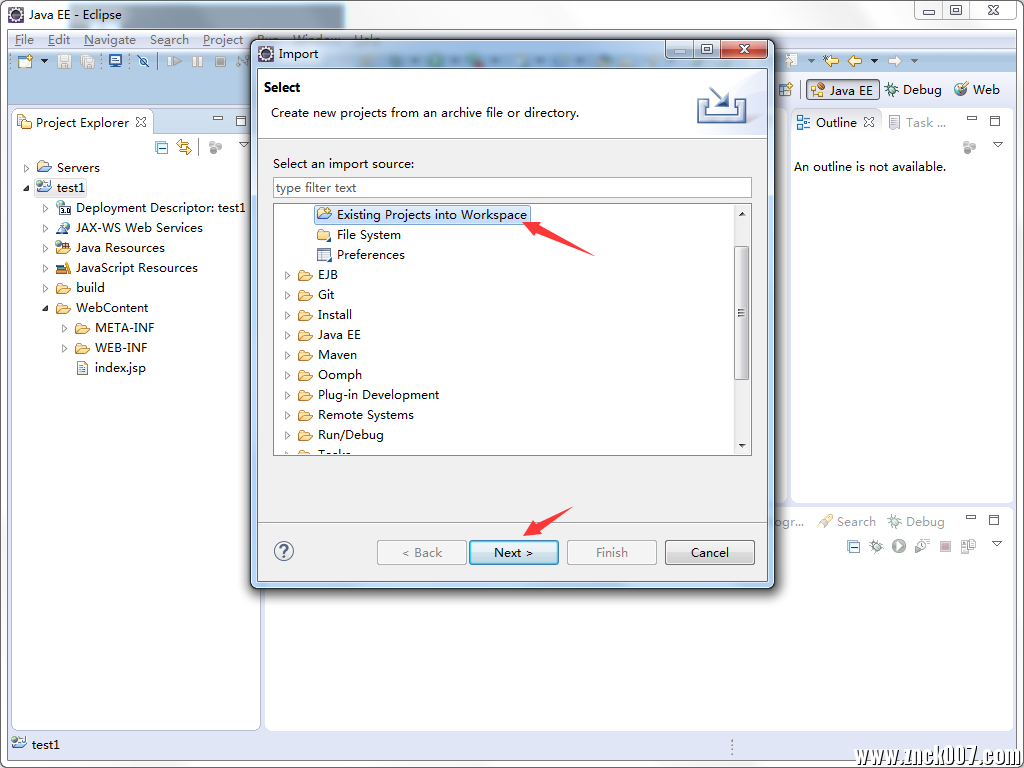
选择:Existiong Projects into Workspace,再点击Next。
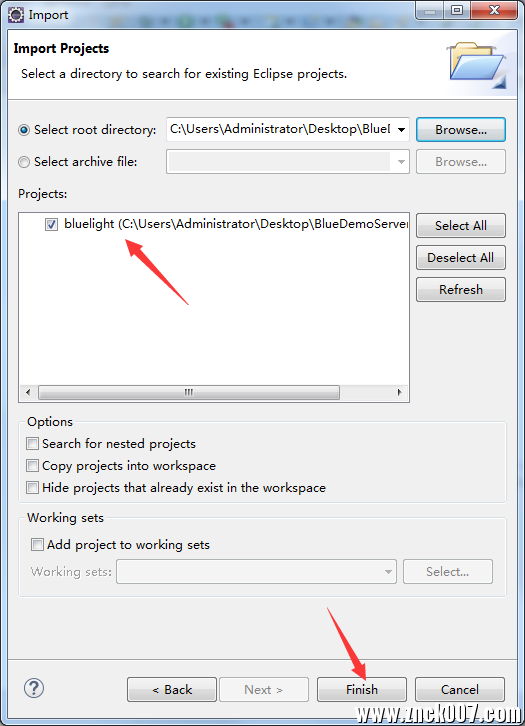
点击Browse,选择解压的DEMO文件,或是直接复制路径到输入框,点确定。
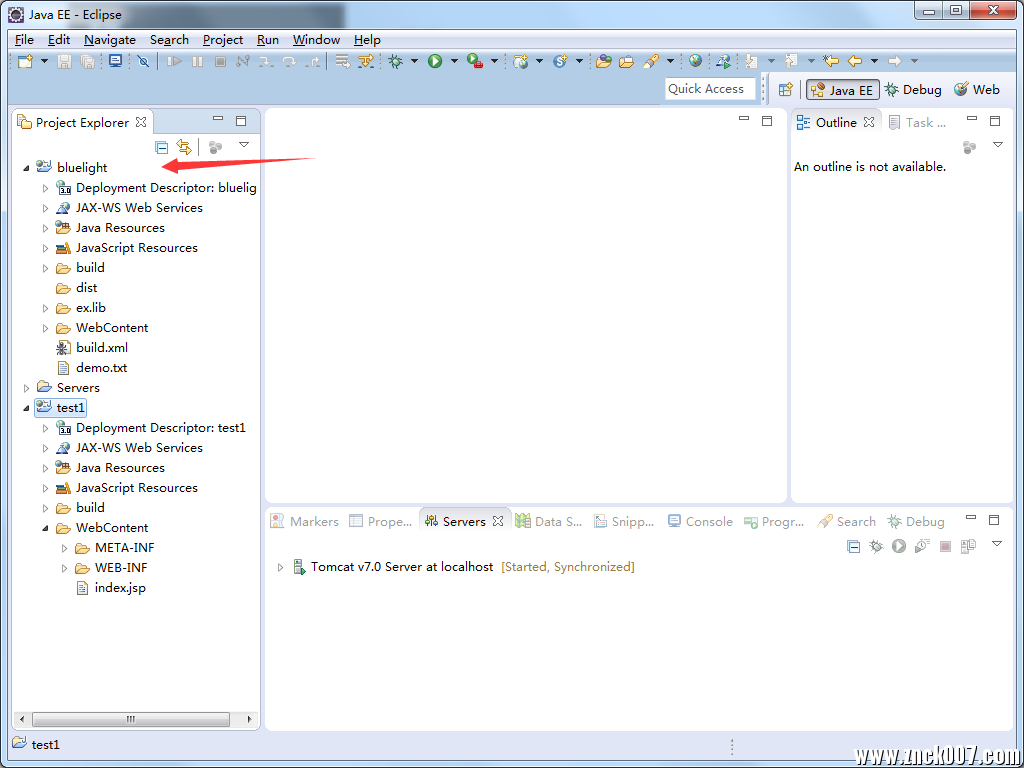
这时会看到一个blulight的项目,选择它,Finish。
那微信DEMO项目打开了。
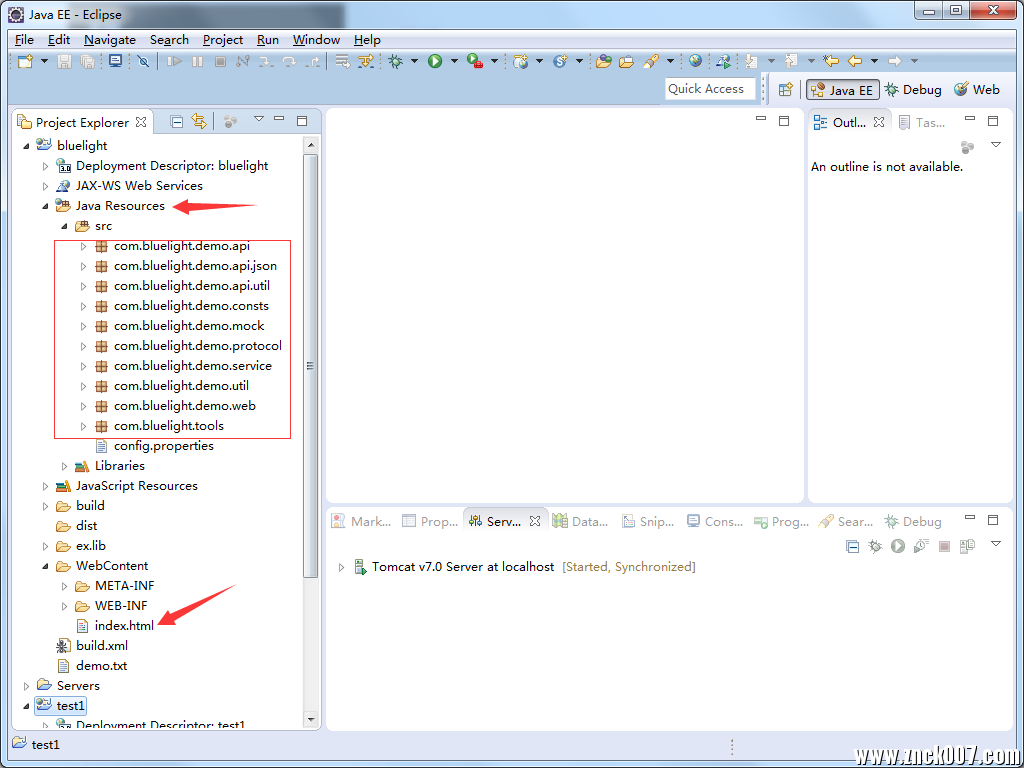
点击打开Java Resources-》src,会看到很多包类,这就是的源代码的地方。
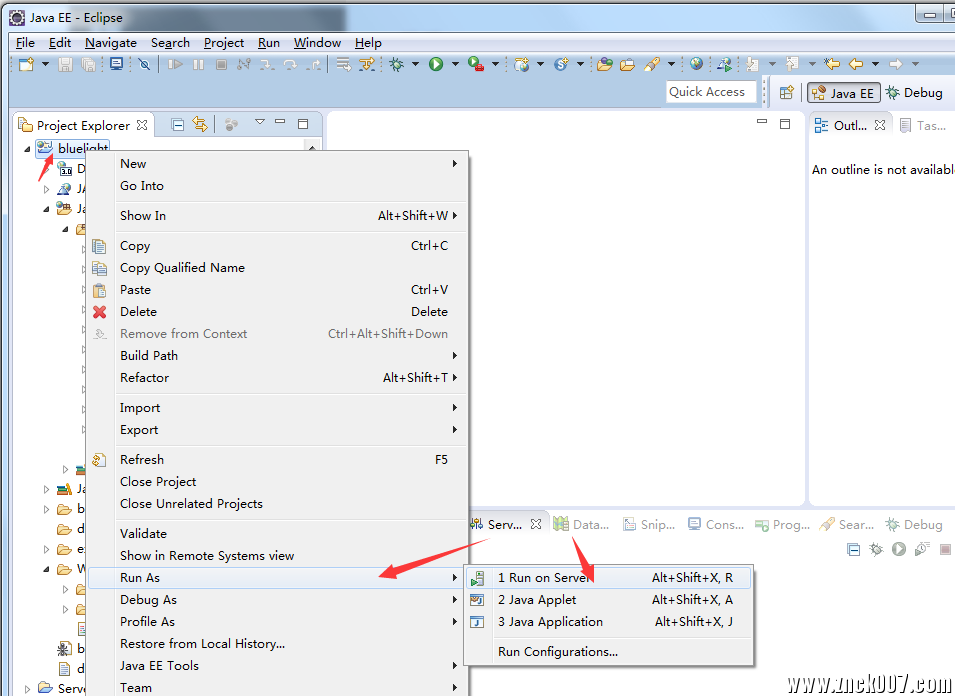
右击bluelight项目-》Run As-》Run On Server。
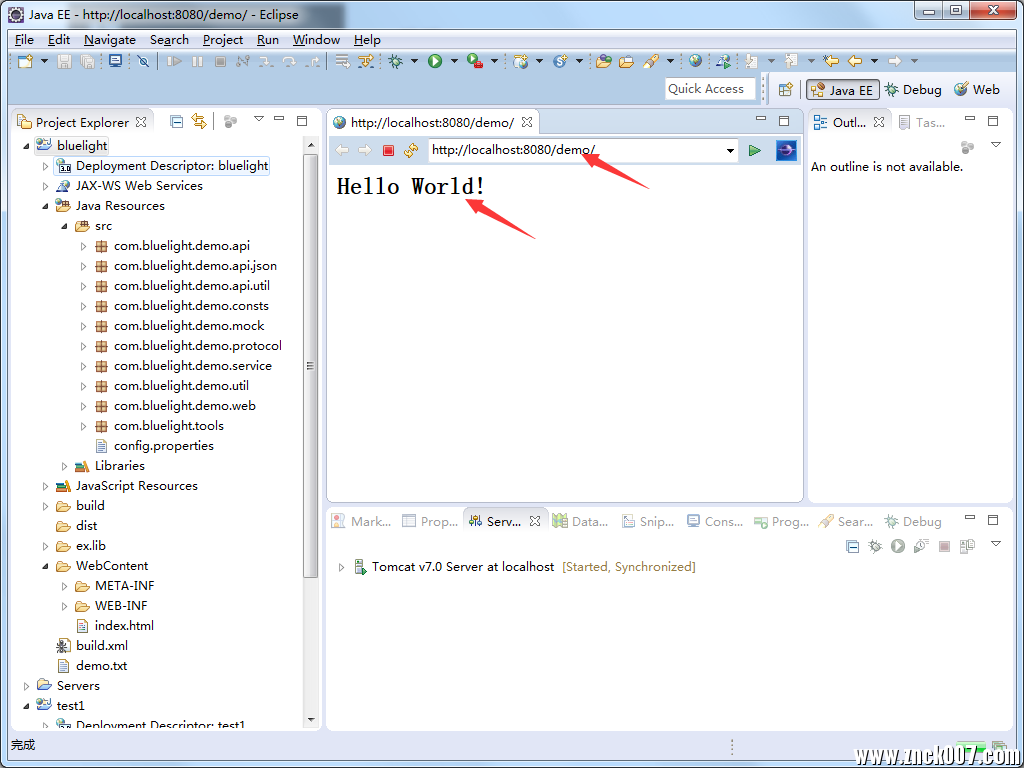
微信Demo运行成功,下篇我们会对Demo项目进行分析,讲解和修改部分代码。
提前了解可以先看这一篇,微信做的说明文档。http://iot.weixin.qq.com/wiki/doc/blue/%E5%BE%AE%E4%BF%A1%E7%A1%AC%E4%BB%B6%E5%B9%B3%E5%8F%B0%E8%93%9D%E7%89%99demo%E6%9C%8D%E5%8A%A1%E7%AB%AF%E6%95%99%E7%A8%8B.pdf
请关注@智能创客 微信:znck007(打造DIY创客平台)
评论列表: